معرفی بهترین افزونه های کروم برای طراحان وب
به عنوان یک طراح وب چه نرم فزارهایی باید بر روی رایانه شما نصب باشد؟ به احتمال زیاد خواهید گفت فتوشاپ و Illustrator ، اما این برنامه ها ابزارهای اصلی شما بار طراحی گرافیکی هستند ولی ابزارهای کوچک دیگری وجود دارد که به احتمال زیاد از آنها اطلاعی ندارید ابزارهایی که در مرورگر کروم میتواند برای شما کاربردی باشند اما سوال اینجاست چرا مرورگر کروم را برای معرفی افزونه ها انتخاب کردیم؟ همانطور که در مقالات قبلی گفتیم از بزرگترین مزیت مرورگر کروم حداقل نسبت به فایرفاکس این است که از ویرایش کدهای HTML قوی به نام Inspect استفاده میکند و بسیاری از طراحان وب از مرورگر کروم استفاده میکنند.
در این مقاله میخواهیم بهترین افزونه هایی را معرفی کنیم که هر کاربری که طراحی وب انجام میدهد (مخصوصا طراحان سمت کلاینت یا Front End) به آنها احتیاج دارد.
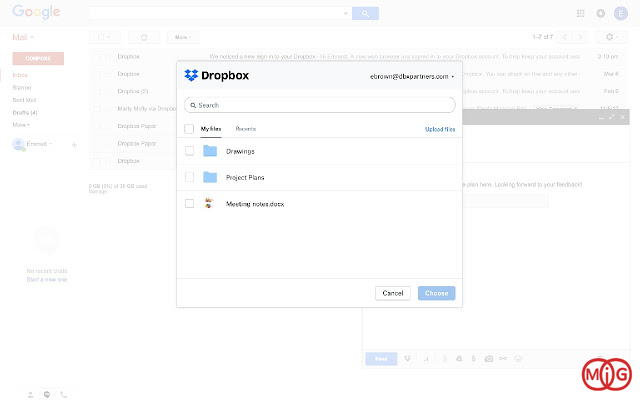
1) Dropbox for Gmail

دراپ باکس به عنوان یک سرویس فضای ابری است که میتاون بر اساس آن فایل های خود را در آن آپلود کرده و لینک آنها را به همکاران به اشتراک بگذارید.
از آنجایی که فایل های طراحی اغلب حجیم هستند این کار در دراپ باکس بسیار آسان و سریع خواهد بود و بهترین روش انتقال فایل ها از راه دور است.
این افزونه در مروگر کروم باعث میشود تا کاربران بتوانند فایلهای خود را به راحتی در محیط جیمیل آپلود کنند.
پس از نصب این افزونه هنگام نوشتن ایمیل جدید دکمه ای مخصوص را در نوار پایین خواهید دید که با کلیک بر روی آن قادر خواهید بود تا فایل خود را از دراپ باکس انتخاب کرده تا لینک آن در ایمیل اضافه شود و سپس ایمیل را به همکاران خود ارسال کنید.
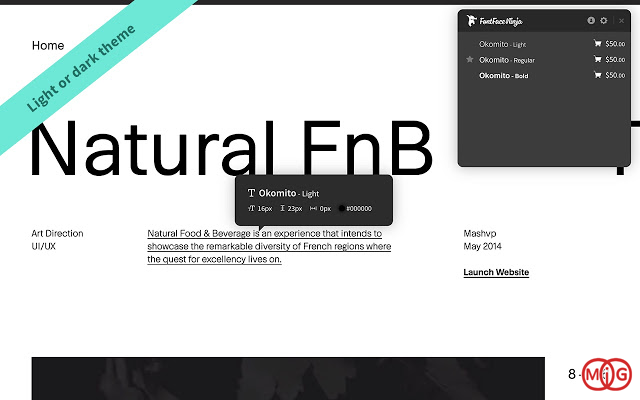
2) FontFace Ninja

قطعا در دنیا طراحی یکی از گزینه هایی که بسیار کاربردی هستند فونت ها هستند ، قطعا برای شما پیش آمده که در محیط های مختلف فونتی را مشاده کنید ولی ندانید چه نوع فونتی استفاده شده است.
در اینجا میخواهیم تا افزونه ای را معرفی کنیم که به شما کمک میکند تا فونت ها راشناسایی کنید. همچنین میتوان فونت هایی که با CSS کد گذاری شده اند را بخوانید.
هنگای که FontFace Ninja را راه اندازی میکنید ، اطلاعاتی درباره فونت ها شامل نام فونت، اندازه ، ارتفاع ، عرض ، رنگ و... به شما نمایش داده میشود برای استفاده از این افزونه باید یک حساب کاربری در FontFace Dojo ایجاد کنید.
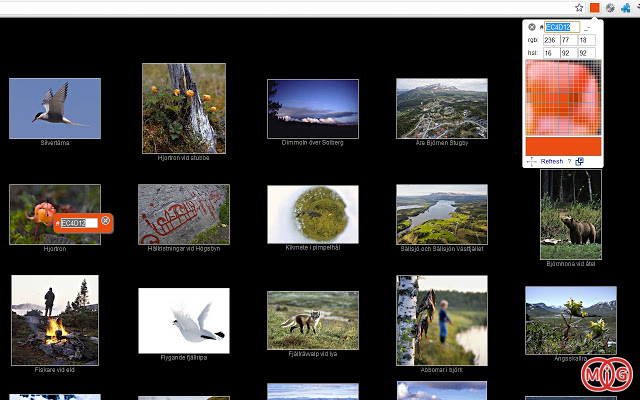
3) ColorPick Eyedropper

این افوزنه به شما کمک میکند تا بتوانید کدهای رنگی صفحه را بدست بیاورید و در طراح ها خود از آنها استفاده کنید ، فقط کافی است که بر روی دکمه افزونه کلیک کنید و موس خود را حرکت دهید تا مقادیر رنگی به شما نمایش داده شود مقادیر رنگی به صورت RGB ، HTML و HSL میتواند به شما نمایش داده شوند.
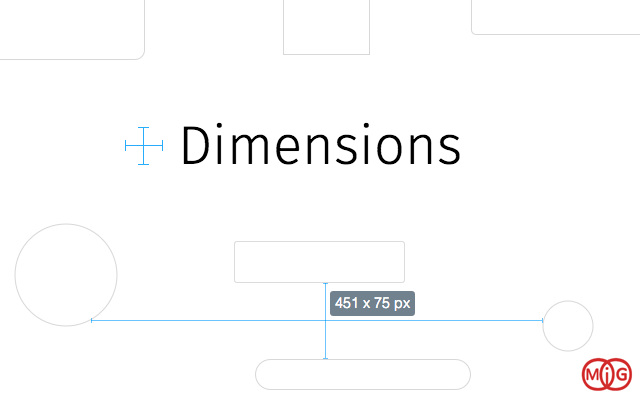
4) Dimensions

به کمک این افزونه میتوانید فاصله بین عناصر در صفحه وب را شناسایی کنید ، زمانی این افزونه کاربردی است که بخواهید از یک سایت الگو بگیرید و عینا فاصله های آن را در سایت خود به کارگیری کنید.
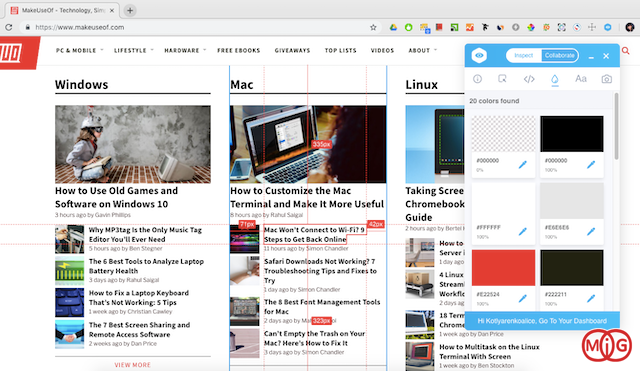
5) Visual Inspector

Visual Inspector ابزاری قدرتمند برای همکاری بین تیم های طراحی است ، در واقع ترکیبی از برخی ابزار معرفی شده قبلی است.
پس از نصب افزونه در تب Inspect میتوانید هر عنصر در صفحه را برای کسب اطلاعات بیشتر بررسی کنید، Subtabs Colors و Typography به شما اجازه می دهد پالت رنگ و تمام فونت ها را به آسانی ببینید،در حالی که Assets تمام تصاویر را در صفحه در یک مکان جمع می کند.
تب Collaborate برای ارسال بازخوردها و گفتگو با هم تیمی هایتان است.
استفاده از این افزونه رایگان است ولی برای استفاده از برخی امکانات نیاز به پرداخت هزنیه 9 دلار در ماه است.
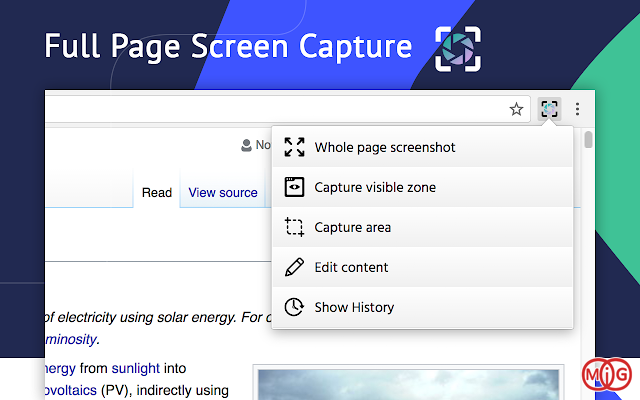
6) Easy Screen Capture

این افزونه برای گرفتن عکس از صفحه سایت ها است ، به کمک این افزونه میتوانید تمام صفحه وب را به طور کامل عکس برداری کنید نه تنها قسمتی از صفحه وب.
همچنین شما توسط این افزونه و پس از گرفتن عکس از صفحه وب میتوانید آنرا به حافه کلیپ برد ببرید و به ایمیل و برنامه های گرافیکی خود با Ctrl+V انتقال دهید بدون اینکه بخواهید آنها را ذخیره کنید.
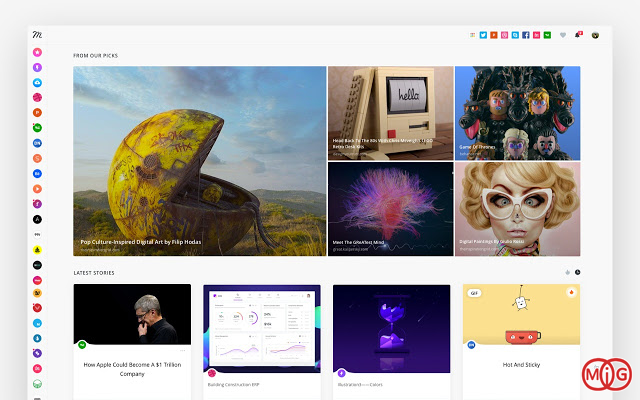
7) Muzli 2

Muzli 2 افزونه ای است که به شما اجازه میدهد تا همه چیز را سفارش سازی کنید. در واقع اگر به دنبال الهامگیری در طراحی هستین یا به طراحی علاقه دارید از این افزونه استفاده کنید.

)

مشاهده نظرات بیشتر...