زبان HTML چیست؟ چگونه کار میکند؟ آموزش برنامه نویسی HTML
اچ تی ام ال (HTML) را بخش حیاتی و مهم وب میدانند زیرا هر صفحه سایتی که باز میشود شامل کدهای HTML است ، درواقع هر صفحه وب توسط کدهای HTML پایه گذاری میشود.
در این مقاله قصد داریم HTML را معرفی کنیم و به اصول و برخی از مفاهیم کاربردی آن نگاهی بیندازیم.
HTML چیست؟
HTML مخفف Hypertext Markup Language است که به شما اجازه میدهد تا صفحات وب خود را توسط آن ایجاد کنید.

HTML را میتوان یک زبان برنامه نوسی واقعی مانند Java یا ++C که دارای منطق و دستورات هستند دانست ،در این حال کار با زبان HTML بسیار آسان و ساده است و فقط باید توسط دستورات HTML ستون فقرات صفحه وب خود را ایجاد کنید.
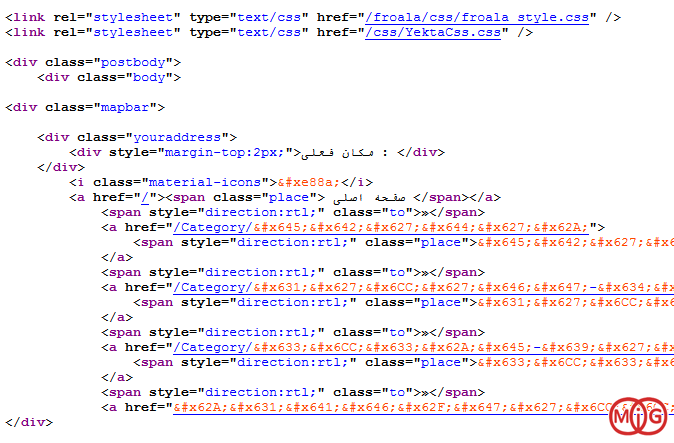
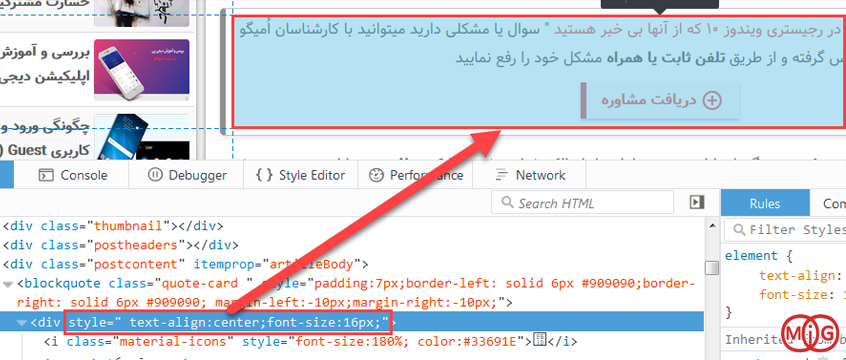
همانطرو که گفتیم هر صفحه وب دارای کدهای HTML است و شما میتوانید کدهای HTML را در هر صفحه وب مشاهده کنید فقط کافی است در قسمتی از سایت راست کلیک کرده و View Page Source یا گزینه های مشابه مانند Inspect Element را انتخاب کنید.

نکته : زبان HTML هر صفحه وب توسط هر فردی قابل مشاهده است.
حتی اگر شما آشنایی به زبان HTML نداشته باشید یادگیری این زبان باعث میشود که آگاهی بیشتری در مورد صفحات وب داشته باشید ، در ادامه مقاله در 5 گام شما را با این زبان آشنا خواهیم کرد.
گام 1) مفهوم تگ ها
HTML از تگ ها برای طبقه بندی و دسته بندی عناصر مختلف صفحه استفاده میکند.
اکثر تگ ها به صورت جفت وجود دارند یعنی اینکه تگ باز شده و دستورات درون آن نوشته میشود و در آخر تگ بسته میشود.
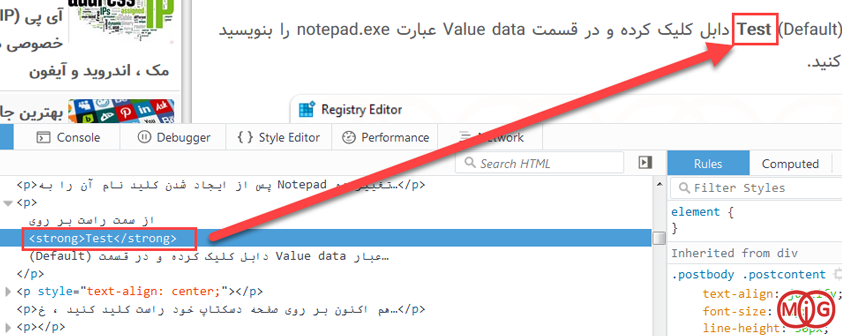
در اینجا یک مثال ساده از تگ strong را مشاهده میکنید که تگ با علامت کوچک و بزرگ شروع شده و در پایان با علامت کوچک بزرگ و علامت اسلش پایان میابد.
<
strong> This is some bold text </strong>
اما توجه داشته باشید که هیمشه تگ ها به صورت جفت نیستند و برخی از آنها میتوانند به صورت تک وارد شوند مانند دستور <br> یا </br> که تک استفاده میشود و شما را به خط یا سطر بعدی میبرد.
گام 2) چیدمان و اسکلت بندی HTML
همانطور که گفتیم یک سند HTML دارای تگ های مختلف است که در مکان های مختلفی از انها استفاده میشود در زیر چندین تگ HTML را خواهیم گفت که جزء تگ های اصلی هستند و برای ایجاد صفحات HTML باید از این ساختار استفاده کنیم.
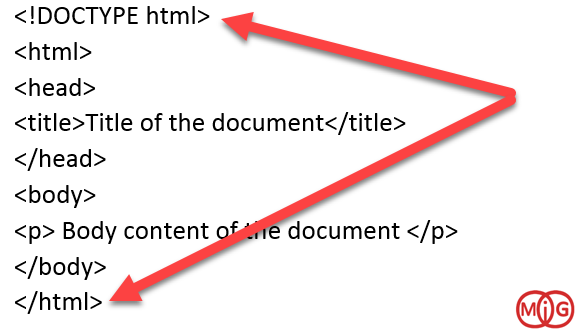
هر صفحه HTML با تگ <DOCTYPE html!> آغاز میشود تا به مروگر بفهماند که با یک صفحه وب HTML طرف است ،تمامی دستورات درون این تگ قرار میگرید در ضمن فراموش نکنید که تگ <html/> در آخرین خط سند قرار میگیرد.

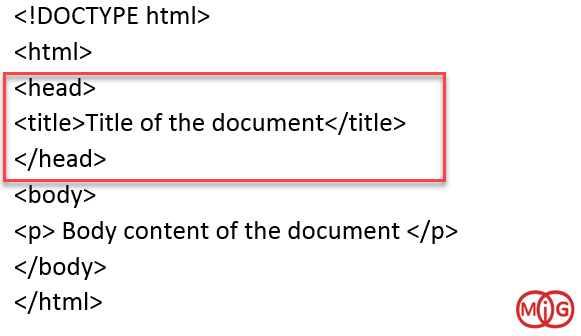
تگ مهم بعدی <head> است که شامل اطلاعاتی مانند عنوان صفحه ، اسکریپت های مختلف و... است ، همانطور که از نام این تگ مشخص است باید این تگ در صدر کدهای HTML قرار بگیرد (دقیقا بعد از <html>) تگ Head بدین صورت تعریف میشود : <head></head>

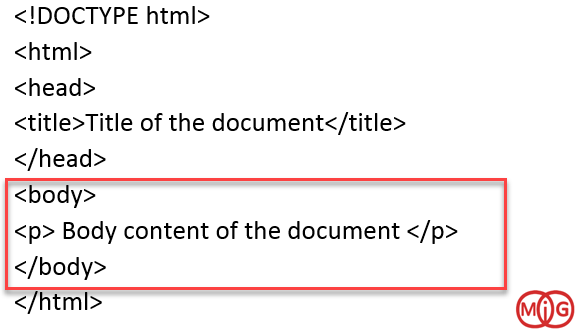
در نهایت یکی دیگر از مهمترین تگ های HTML تگ <body> است که تمامی اجزای قابل مشاهده در صفحه در این تگ قرار میگیرد.
از آنجایی که تگ Body بزرگترین تگ صفحات HTML است بیشتر تمرکز خود را در مورد این تگ قرار خواهیم داد.

گام 3) معرفی تگ های کاربردی و مهم HTML
پس از اینکه به ساختار و چهارچوب HTML آشنا شدیم باید تگ های کاربری و مهم HTML را بررسی کنیم :
تگ های متنی
HTML از سبک های مختلف متن استفاده میکند به طوری که متونی که در ms word ایجاد میکنید را میتوانید به همان شکل در HTML با کد نویسی ایجاد کنید.
<strong> تگی است که متن های که در آن قرار میگیرند به صورت برجسته تر از سایر متون هستند.

<em> به معنی "تاکید" است ، یعنی اینکه متن طوری نمایش داده شود که مفهوم مهمی را به خواننده برساند.
همچنی تگ های <b>، <i> ، <u> به ترتیب برای زیر خط دار ، کج و توپر کردن متون کاربرد دارند.
تگ های پراگراف و قالب بندی
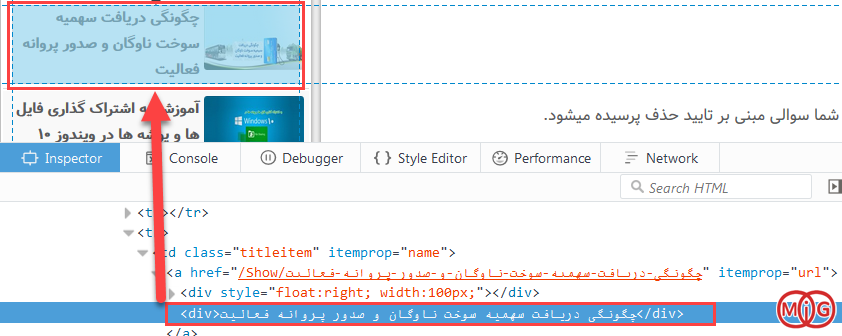
تگ <div> در HTML به شما اجازه میدهد تا بخشی را درون کدها ایجاد کنید یعنی اینکه شما یک قالب با تگ div ایجاد میکنید و سپس کدهای خود را درون آن مینویسید و هر بلایی که میخواهید میتوانید سر Div بیاورید ، این تگ به واسطه کدهای css شکلی زیباتر و کاربردیتر به خود میگیرند. در صفحات HTML تگ Div بسیار مهم است زیرا شکل بندی سایت توسط Div ها انجام میشود.

تگ <p> به شما اجازه میدهد تا متن ساده خود را به پاراگراف تبدیل کنید، مرورگرها به طور خودکار فضاهایی قبل و بعد در متون پاراگراف ایجاد میکنند به طوری که متن شما جنبه خوانده شدن بهتر پیدا میکند.
همچنین شما میتوانید تگ های مختلف مانند <h1> تا <h6> را درون صفحات خود اضافه کنید به گونه ای که هرچه قدر به عدد کمتری نزدیک شوید اندازه متن شما بزرگتر خواهد شد ، این تگ برای سرصفحه ها و سرتیترها کاربردی هستند در همین مقاله سایت omigo.ir ما عنوان مقاله را از تگ <h1> و عناوین اصلی با رنگ قرمز رنگ را با تگ <h2> و عناوین آبی رنگ را با <h3> پیاده سازی کرده ایم.
هامنطور که در اول مقاله اشاره ای کردیم به کمک تگ <br> میتوانید بین خطوط متنی یک شکستگی برای رفتن به خط بعدی ایجاد کنید.
به مثال زیر دقت کنید :
<div class="example">
<h2>Example Heading</h2>
<p>This is one paragraph.</p>
<p>This is a second<br>paragraph split between two lines.</p>
</div>
گام 4) کار با تصاویر
تصاویر بخش مهمی از صفحات وب هستند به طوری که صفحات را از حالت خشک و بی روح صرفا متن خارج میکنند.
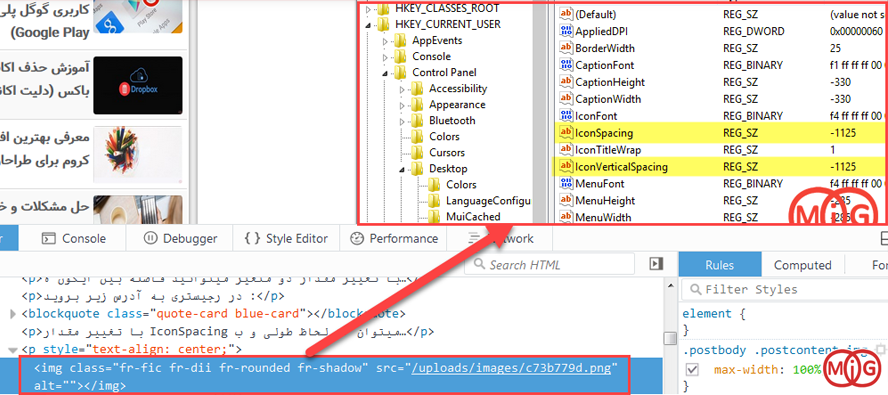
شما میتوانید در صفحات وب و به کمک کدهای HTML تصاویر مختلفی را قرار دهید. یک تصویر ساده با تگ <img> شروع میشود که با برخی از خصوصیات مانند Src میتواند محل ذخیره شدن تصویر را خوانده و آن را نمایش دهید.
یکی دیگر از خصوصایت مهم در تگ <img> این است که شما میتوانید متن یا توضیح مربوط به تصویر را در تگ <img> وارد کنید ، این توضیح زمانهایی کاربردی است که تصویر نتواند بارگذاری شود و کاربر متن توضیح را بجای آن ببیند همچنین موتورهای جستجو برای اینکه بفهمند چه تصویری در صفحه به کارگیری شده از این توضیحات استفاده میکنند ، شما باید توضیحات خود را درون خصوصیت Alt قرار دهید.
خصوصیاتی دیگر مانند Width و Height وجود دارد که با دادن عدد به آنها میتوانید میزان طول و عرض تصویر را کم یا زیاد کنید.

به کد زیر دقت کنید :
<img src="https://img.drphil.com/wp-content/uploads/2016/04/DrPhil-1280x720px-Shareimage.jpg" alt="Dr. Phil" width="1280" height="720">
گام 5) ایجاد لینک
هیچ صفحه وبی را نخواهید یافت که در آن لینک وجود نداشته باشد ، در واقع همه وب سایت ها به صفحات داخلی یا صفحات خارجی متصل هستند.
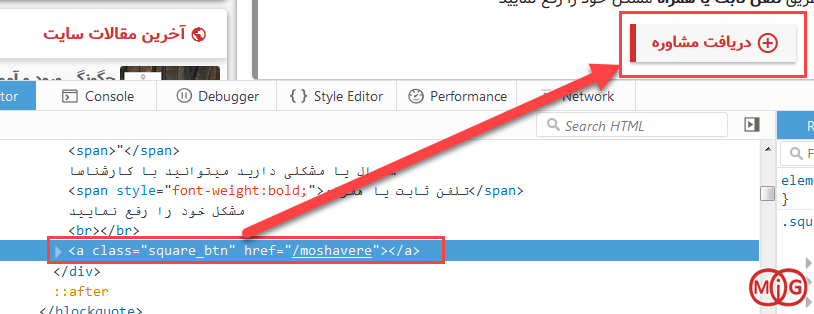
برای ایجاد لینک در صفحات HTML باید از تگ <a> کمک بگیرید.
در داخل تگ <a> شما باید خصوصیتی مانند href را تعریف کنید که به واسطه این خصوصیت میتوانید بگویید که با کلیک بر روی لینک به کدام آدرس وب مراجعه شود.

یک دستور ایجاد لینک مانند زیر است :
<a href="https://www.google.com/" title="Click here to search the web">Visit Google</a>
چگونگی پیوند دادن HTML به CSS و جاوا اسکریپت
هیچ وب سایتی تنها با کدهای HTML نمیتواند کار کند و همانطور که گفتیم HTML پایه و اساس هر صفحه وب است در واقع برای جذابتر کردن صفحات وب باید از زبان های دیگری استفاده کنید.
زبان CSS (Cascading Style Sheets) برای توصیف و جلوه دادن به عناصر موجود در صفحه است در واقع شما میتوانید در خصوصیت Class هر تگ، استایل های مختلفی را به آن تگ بدهید همچنین میتوانید دستورات css را به طور خلاصه درون هر تگ بنویسید.

به طور مثال در زیر یک div تعریف کردیم و با کمک دستورات css رنگ آن را به پس زمینه زرد تبدیل کردیم :
<div style="background-color:yellow; width:100px; height:200px;"></div>
جاوا اسکریپت (JavaScript)
با مطالعه مطالب بالا متوجه شدیم که زبان HTML برای قالب بندی یا به عبارت دیگر زبان پایه صفحات وب است و ما با کمک زبان CSS میتوانیم رنگ و قالب بندی ظاهری آنها را تغییر دهیم.
اما زبان جاوا اسکریپت که سومین زبان مهم و کاربردی در صفحات وب است میتواند روح و جان به صفحات وب ببخشد در واقع به کمک این زبان میتوانید متحرک سازی در صفحات وب انجام دهید و همچنین برخی از قسم های صفحه را بدون بارگذاری کامل صفحه بروز کنید.
به عنوان مثال زمانی که در یک سایت نام کاربری و رمز عبور را وارد نمیکنید یک پیغام بدون اینکه صفحه رفرش شود به شما نمایش داده میشود که نام کاربری و رمزعبور را وارد نکرده اید دقیقا این کار توسط جاوا اسکریپت انجام میشود.

این توضیحاتی که عرض کردیم تنها جزئی از کاربردهای زبان CSS و javascript است.
روند تکاملی HTML

برخی از اصلاحات بر روی زبان HTML انجام شده که به آن HTML 5 میگویند ، HTML 5 به طور قابل توجهی با برخی از فرمت های مختلف مانند Adobe Flash و پخش ویدیو و... سازگاری کامل دارد.
در زبان HTML 5 برخی از تگ ها حذف و برخی اضافه شده است به طور مثال در HTML5 دستورات <marquee> و <blink> که برای حرکت عناصر مختلف مانند متن و عکس بود حذف شده است که تا چندین سال پیش از این تگ در صفحات وب زیاد استفاده میشد از این پس کاربران مجبور هستند تا با زبان جاوا اسکریپت شبیه سازی حرکت عنصار را انجام دهند.
نتیجه گیری
ما در این مقاله سعی کردیم تا ذهنیت شما در مورد HTML بیشتر کنیم مخصوصا برای افرادی که به زبان های برنامه نویسی وب آشنایی ندارند. در این مقاله ما فقط مقدامت و بخشی از دستورات و کدها را بیان کردیم چنانچه میخواهید به صورت حرفه ای تر کار با زبان HTML را فرا بگیرید باید در سایت های مخصوص همین کار وارد شوید و از مطالب و فیلم های آموزشی آنها استفاده کنید.


)

مشاهده نظرات بیشتر...